kivy로 Hello World 앱을 만드는 방법을 소개한 지가 꽤 지났다.
[kivy] kivy로 앱 만들기 기초(Hello World 앱 만들기)
목차 1. 주제 소개 2. Hello World 앱 만들기(기본) 3. Hello World 앱 만들기(.kv 파일과 Screenmanager 활용) 1. 주제 소개 필자는 앞서 kivy 앱을 안드로이드 앱(.apk)으로 만드는 방법을 소개했었다. 파이썬으..
codealone.tistory.com
이번에는 실제로 앱을 개발하는 데에 있어 가장 기초적인 작업이라 할 수 있는, 앱 화면을 구성하는 방법을 소개한다.
실제로 앱을 개발할 때에는 Hellow World 앱처럼 화면에 텍스트 하나만 띄우는 경우는 없을 것이다. 어떠한 앱이든 화면 내에 여러 요소들이 들어가게 된다.
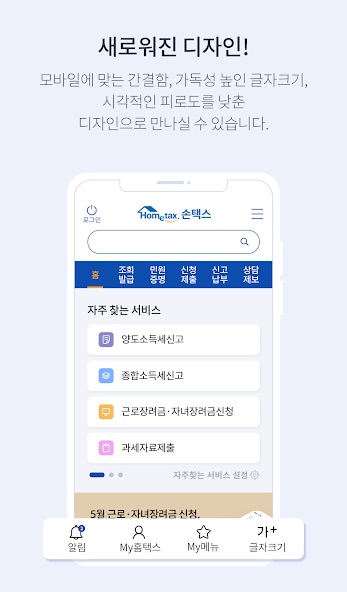
아래의 예를 보면 로그인 아이콘, 홈페이지 로고, 메뉴 버튼, 검색어 입력창 등의 여러 요소들로 구성이 되어 있다.

Kivy에서는 이러한 화면 내 요소들의 배치를 위해서 Layout 모듈을 제공한다.
모듈 내에는 총 8개의 Layout이 있는데, 자세한 내용은 아래 링크에서 확인하고, 여기에서는 GridLayout을 예시로 사용해 보겠다.
Layout — Kivy 2.0.0 documentation
Layout Layouts are used to calculate and assign widget positions. The Layout class itself cannot be used directly. You should use one of the following layout classes: Understanding the size_hint Property in Widget The size_hint is a tuple of values used by
kivy.org
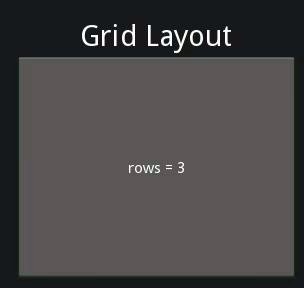
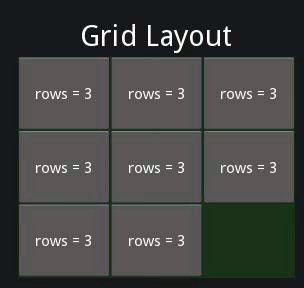
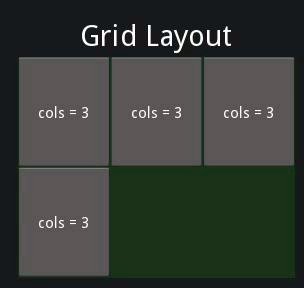
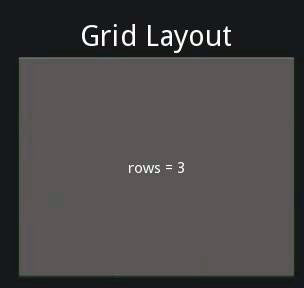
GridLayout은 말 그대로 격자 형태의 레이아웃이다.
열의 개수나 행의 개수를 정해 놓고 위젯을 추가하면 정해진 열이나 행의 수에 맞추에 순서대로 위젯이 추가된다.(화면 내의 버튼, 라벨, 이미지 등 개별 요소를 위젯이라고 함)
Kivy 홈페이지에서 제공하는 아래 GIF 파일을 보면 쉽게 이해가 될 것이다.

아래의 예제(.kv 파일)를 보면, MainScreen 내 1열의 GridLayout에 Label과 Button을 하나씩 배치하라는 뜻이다.
<MainScreen>:
GridLayout:
cols: 1
Label:
text: "MyApp"
Button:
text: "MyButton"
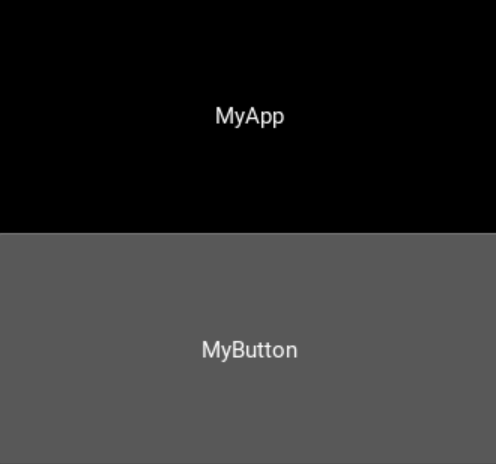
앱을 실행해보면 아래처럼 위에는 라벨, 아래는 버튼이 배치된다.
※ .kv 파일을 위와 같이 작성하고, .py 파일은 앞서 소개한 Hello Wolrd 앱이랑 똑같이 하면 된다.

만일 첫 행에는 라벨을 1개 넣고, 둘째 행에는 버튼을 2개 넣고 싶다면 어떻게 하면 될까?
아래와 같이 상위의 레이아웃 내에 다른 레이아웃이 들어가 있는 형태로 작성을 하면 된다.
<MainScreen>:
GridLayout:
cols: 1
Label:
text: "MyApp"
GridLayout:
cols: 2
Button:
text: "MyButton"
Button:
text: "MyButton"
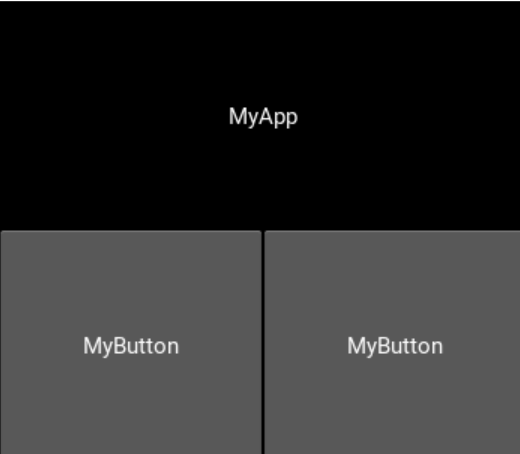
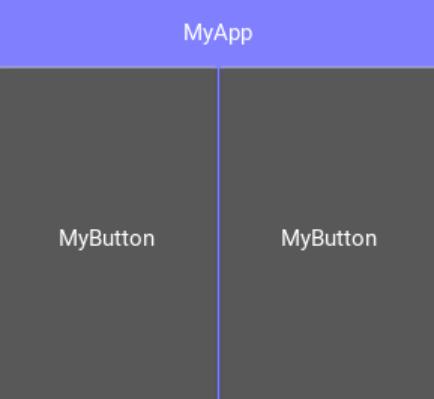
실행 결과는 아래와 같다.

GridLayout은 기본적으로 화면을 같은 비율로 나눠서 위젯을 배치하는데, 위젯별로 화면 내 비율을 달리 하고 싶다면 size_hint를 추가해주면 된다.
위의 예제에서 첫 행의 라벨을 앱의 제목처럼 보이게 하기 위해서 화면의 20% 정도만 차지하도록 변경을 해 보자.
<MainScreen>:
GridLayout:
cols: 1
Label:
text: "MyApp"
size_hint_y: .2
GridLayout:
cols: 2
Button:
text: "MyButton"
Button:
text: "MyButton"
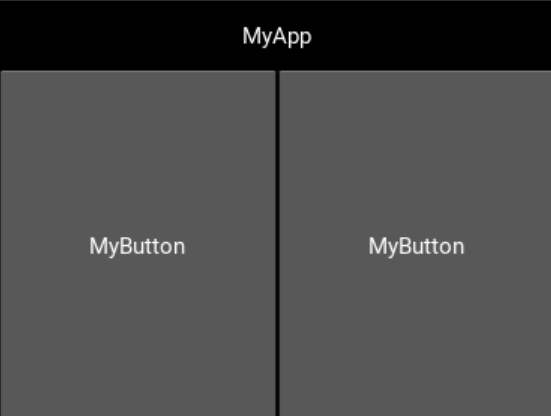
그 결과는 아래와 같다.

위에서 살펴 본 대로 레이아웃을 이용해 위젯을 배치할 수 있다는 점, 레이아웃 내에 레이아웃을 배치할 수 있다는 점, 그리고 각 위젯의 비율을 변경할 수 있다는 점만 알면 본인이 원하는 대로 화면 구성이 가능해진다.
마지막으로, 검은 배경만 나타나 조금 허전하니 배경색 넣는 방법을 소개한다.
위의 예제에다 아래와 같이 canvas 클래스를 추가해 보자. rgb에 있는 숫자는 0~1 사이의 원하는 숫자로 바꿔도 된다.
<MainScreen>:
GridLayout:
canvas:
Color:
rgb: (.5, .5, 1)
Rectangle:
size: self.size
pos: self.pos
cols: 1
Label:
text: "MyApp"
size_hint_y: .2
GridLayout:
cols: 2
Button:
text: "MyButton"
Button:
text: "MyButton"
배경 색이 바뀐 것을 확인할 수 있다.

'코딩 > 모바일앱' 카테고리의 다른 글
| [kivy] 파이썬으로 안드로이드 스마트폰 앱 만들기/Hello World 앱 만들기 (0) | 2021.12.27 |
|---|---|
| [kivy] 파이썬으로 안드로이드 스마트폰 앱(apk 파일) 만들기/buildozer, wsl (1) | 2021.12.10 |


댓글